Social media sites offers various features including Embed feature for users to connect with peoples from across the World. With this feature users can add their social media posts including pictures, videos, hashtags and other content directly to their blog and website. Embed posts can be seen by anyone even if they not having such social media account.
Sign in to your Twitter account
Click on the down arrow button of a specific post, which you want to add to your blog post.

How To Embed Tweets:
To embed your Twitter tweets to you blog please follow the below steps
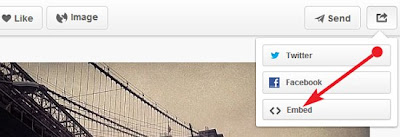
- Then click Embed Tweet button in drop down menu
- Next a pop-up window will open and show Embed code of the specific post
- Just copy and paste the code in your your blog post.
How to Embed Facebook Posts:How to Embed Facebook Posts
- To Embed Facebook post to your blog, first check the post should be shared public. You can know that by hovering your mouse cursor over the audience selector (you'll see a globe icon).
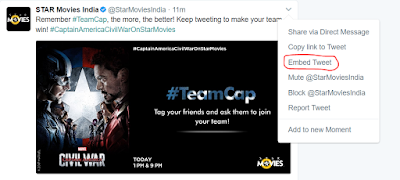
- Then click the Menu icon in the top right of the specific post and select Embed Post in drop down menu
- Now the dialogue box shows the two lines of HTML code, just copy the code and paste it to your blog.
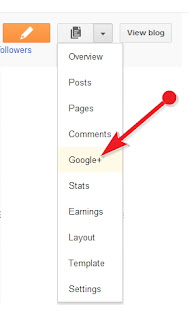
How to Embed Google+ Posts:
- Sign in to your Google+ account
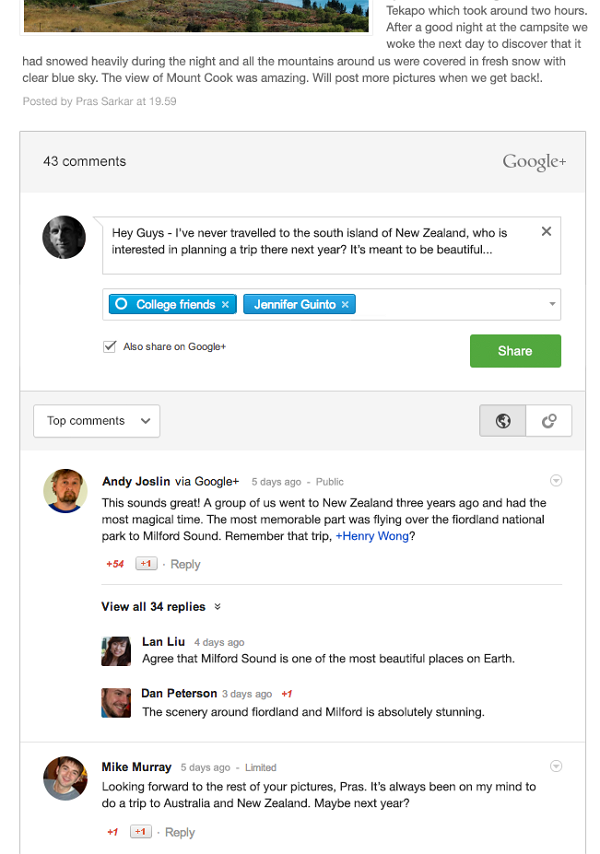
- Click on the menu icon of the specific post which you want to embed
- Then choose Embed post option in drop down menu
- A dialog box displays with embed code that you can copy and paste into your site.

How to Embed Pinterest Posts:
- Open Pinterest.com and sign in to your account
- Click on a specific pin which you want to Embed, then click the Menu button in top of the pin
- Then select Embed option
- Then copy the embed code to your blog or website.














.png)

.png)
.jpg)


































 Hi! I am P.Harikesh,founder of this blog.You can find many blogging tricks and tips in this blog.
Hi! I am P.Harikesh,founder of this blog.You can find many blogging tricks and tips in this blog.